 Zowel klanten als webdesigners komen vaak in de situatie waarbij de ander vraagt: kun je een schermvoorbeeld sturen? Voor een webdesigner is het maken van een screenprint natuurlijk geen grote uitdaging. Voor de klant is het vaak al iets lastiger. Daarbij is het maken van een screenhot vaak onvoldoende om iets goed uit te leggen aan de ander. Je wilt op de screenshots misschien nog wat commentaar plaatsen of met een pijl aanwijzen welk onderdeel van het scherm je bedoelt.
Zowel klanten als webdesigners komen vaak in de situatie waarbij de ander vraagt: kun je een schermvoorbeeld sturen? Voor een webdesigner is het maken van een screenprint natuurlijk geen grote uitdaging. Voor de klant is het vaak al iets lastiger. Daarbij is het maken van een screenhot vaak onvoldoende om iets goed uit te leggen aan de ander. Je wilt op de screenshots misschien nog wat commentaar plaatsen of met een pijl aanwijzen welk onderdeel van het scherm je bedoelt.
Hoe doet een webdesigner het meestal? Het kan bijvoorbeeld worden geregeld via de bekende “prt scr” knop (print screen) en dan vervolgens in een foto bewerking programma, zoals Photoshop / Paint / Draw / etc., de screenprint plakken. Vervolgens kun je dan nog even aan de slag met het tekenpakket om wat onderdelen te knippen / te blurren / te verschuiven en misschien nog wat pijlen toevoegen. Je slaat de afbeelding op en stuurt deze aan de persoon die hier iets mee moet (een andere ontwikkelaar, een klant, een collega, een leverancier). Het kan al iets eenvoudiger met bijvoorbeeld een Extentie / Add-on / Toevoeging in de browser (zoals firefox, chrome, edge). Er zijn diverse oplossingen beschikbaar voor de diverse browsers en installeren is meestal niet heel lastig. Deze Extenties / Add-ons / Toevoegingen maken een screenprint van de website / web applicatie en bieden daar nog extra mogelijkheden bij waaronder onder andere het kunnen toevoegen van commentaar / verkleinen / etc.
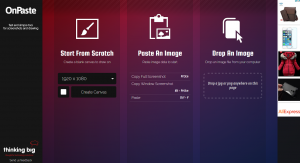
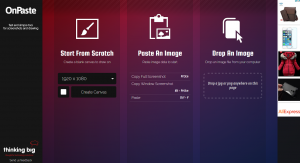
 Voor niet technische mensen / mensen met minder affiniteit met internet en grafische programma’s is het knap lastig om een screenprint te maken en door te sturen naar de webdesigner of persoon die er om gevraagd heeft. Voor deze mensen is de Extentie / Add-on / Toevoeging in de browser vaak wel een goede oplossing. Hierbij is het wel verstandig om aan te geven welke plugin / extentie ze dan het beste kunnen kiezen. Een andere zeer eenvoudige oplossing werkt gewoon via de browser en via een website / webapplicatie. Het gaat om de webapp OnPaste waarmee je eenvoudig een screenprint kunt plakken en hier vervolgens eenvoudige bewerkingen op los kunt laten (croppen, tekenen van pijlen en vormen, etc.). Vervolgens sla je de afbeelding op en voegt deze toe als bijlage aan jouw e-mail.
Voor niet technische mensen / mensen met minder affiniteit met internet en grafische programma’s is het knap lastig om een screenprint te maken en door te sturen naar de webdesigner of persoon die er om gevraagd heeft. Voor deze mensen is de Extentie / Add-on / Toevoeging in de browser vaak wel een goede oplossing. Hierbij is het wel verstandig om aan te geven welke plugin / extentie ze dan het beste kunnen kiezen. Een andere zeer eenvoudige oplossing werkt gewoon via de browser en via een website / webapplicatie. Het gaat om de webapp OnPaste waarmee je eenvoudig een screenprint kunt plakken en hier vervolgens eenvoudige bewerkingen op los kunt laten (croppen, tekenen van pijlen en vormen, etc.). Vervolgens sla je de afbeelding op en voegt deze toe als bijlage aan jouw e-mail.



Geen reacties