Bedankt voor deze informatieve toevoeging. Ik zelf test de websites alleen in Firefox en Explorer eigenlijk. Maar dit is geen garantie dat de website ook goed werkt in de andere browsers lijkt mij.
Cross Browser Check tools
- By : Arne
- Category : Webdesign
- Tags: browsers, browsershots, Chrome, cross browser, explorer firefox chrome, exporer, firefox, Webdesign

 Een website is kwalitatief goed wanneer deze in alle veel gebruikte browsers en systemen (zoals Windows, OS 10 en Linux) op exact detzelfde wijze wordt weergegeven. Dit is voor veel webmasters een hele uitdaging. Minder goede websites worden alleen getest in bijvoorbeeld Explorer 8 of Firefox en zodoende kan de website in andere browsers of op andere systemen toch fouten bevatten of er net even anders uitzien. Er zijn gelukkig wel diverse software en online oplossingen beschikbaar om een gemaakte website (html code en CSS) te controleren op vele verschillende browsers, verschillende versienummers en verschillende systemen. Hieronder een opsomming van tools en programma’s waarmee je als webdesigner de door jouw ontwikkelde website of pagina Cross browser kunt checken op een juiste werking.
Een website is kwalitatief goed wanneer deze in alle veel gebruikte browsers en systemen (zoals Windows, OS 10 en Linux) op exact detzelfde wijze wordt weergegeven. Dit is voor veel webmasters een hele uitdaging. Minder goede websites worden alleen getest in bijvoorbeeld Explorer 8 of Firefox en zodoende kan de website in andere browsers of op andere systemen toch fouten bevatten of er net even anders uitzien. Er zijn gelukkig wel diverse software en online oplossingen beschikbaar om een gemaakte website (html code en CSS) te controleren op vele verschillende browsers, verschillende versienummers en verschillende systemen. Hieronder een opsomming van tools en programma’s waarmee je als webdesigner de door jouw ontwikkelde website of pagina Cross browser kunt checken op een juiste werking.
Installeer alle bestaande browsers
De eerst optie is het installeren van alle verschillende browsers op jouw computer. Afgezien dat dit veel werk is / veel ruimte kost op de harde schijf en ook niet heel prettig werkt, lost dit niet voor 100% het probleem op. Je kunt namelijk niet altijd van één type browser meerdere versies tegelijk op één computer installeren.
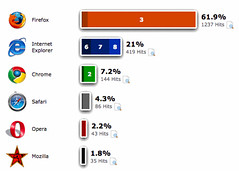
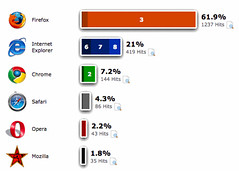
Download meest recente versies van de 5 meest gebruikte browsers
Offline cross browser check
De 2e optie is het installeren van speciale software en tools die speciaal gemaakt zijn om HTML en CSS code te controleren of jou te tonen hoe deze opmaak eruit ziet in de diverse browsers. Helaas is het, zover bekend, alleen mogelijk om deze offline browser check te doen voor Internet Explorer versies. Er is dus geen tool beschikbaar die in één keer alle browsers kan tonen. Mocht je wel een dergelijke tool kennen, laat het Webmaster Resources dan weten.
- IE Tester
- Microsoft Expression Web 3 Super Preview (Alleen IE 6, IE 7 en IE 8 )
Online cross browser checks
De 3e en laatste optie is het controleren van het uiterlijk van jouw website via diverse online tools. Voordeel is hierbij dat er zeer veel soorten browsers en systemen gecontroleerd kunnen worden. Denk aan Netscape op een Apple, of de nieuwste Explorer op een Windows 7 systeem, of zelfs een Explorer 6 browser op een Windows 98 systeem. Er is echter ook een nadeel, vaak moet je wel even wachten voordat je resultaten te zien krijgt en dit kan zelfs oplopen tot een halve dag wachttijd en hiervoor heb je nu net de tijd niet vanwege een deadline.
- Adobe Browserlab (inschrijven noodzakelijk) [update 2021: Adobe Browserlab niet langer beschikbaar]
- Browsershots (zeer bekende tool en hier daarom lange wachttijden)
- Browser Sandbox (niet helemaal offline testen, je moet namelijk een plugin installeren) [update 2021: deze tool is niet langer beschikbaar]
- Netrenderer (eigenlijk alleen interessant voor apple webdesigners)
- Browsercam
- Browsrcamp
- Cross Browser Testing (niet gratis beschikbaar)
- Litmus (eveneens niet gratis)
Weet jij nog handige tools / sites voor het controleren van websites op diverse browsers? Reageer dan hieronder of neem contact op met webmasterresources.


